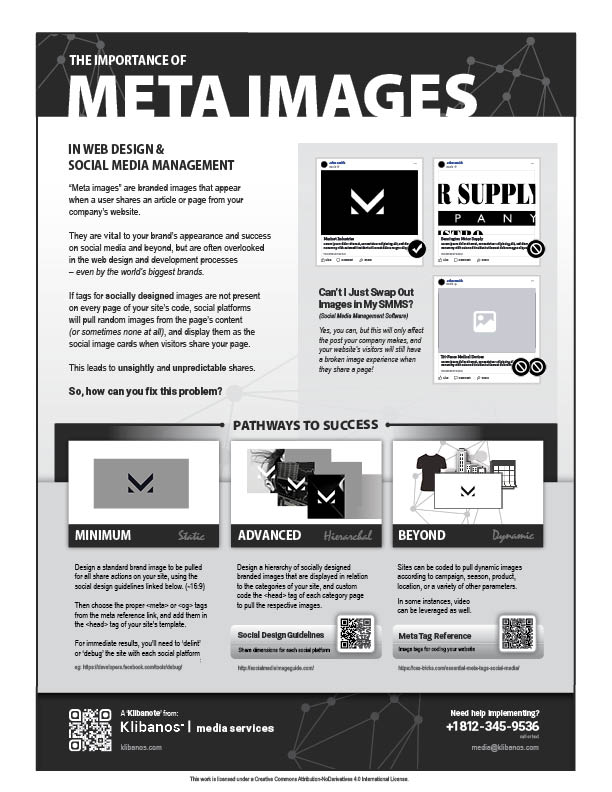
“Meta images” are branded images that appear when a user shares an article or page from your company’s website.
They are vital to your brand’s appearance and success on social media and beyond, but are often overlooked in the web design and development processes – even by the world’s biggest brands.
If meta tags for socially designed images are not present on every page (or template) of your website, social platforms will pull random images from the page’s content (or sometimes none at all), and display them as social image cards when visitors share your page.
No meta tags present on the website, and no images contained in its content.
No image meta tags present, and an undesirable image (that is not socially designed) is pulled from the page.
Meta tags are present on the website, and a socially designed image is pulled from the page.
Testing Your Site
Check the status of your website’s meta tags, and the experience when visitors share your page using the Facebook Debugger tool linked here. Test a couple of pages – the home page, and an interior page. If you get a “missing image tag” warning – it’s time to address the issue using the options below.
Alternative Method
You can share a page from your site on Facebook, or other social media platform, to see the results for yourself. Make the post private, for “only me” viewing, so your regular followers don’t see.
Resolving the Issue
Resolving the Issue

Minimum Effort
Design a standard brand image to be pulled for all share actions on your site, using the social design guidelines linked below. (~16:9)
Then choose the proper <meta> or <og> tags from the meta reference link, and add them in the <head> tag of your site’s template.
For immediate results, you’ll need to ‘delint’ or ‘debug’ the site with each social platform after updating.

Advanced
Design a hierarchy of socially designed branded images that are displayed in relation to the categories of your site, and custom code the <head> tag of each category page to pull the respective images.

Beyond
Sites can be coded to pull dynamic images according to campaign, season, product, location, or a variety of other parameters.
In some instances, video can be leveraged as well.